 Todo lo que necesitas saber sobre HTML y nunca te atreviste a preguntar
Todo lo que necesitas saber sobre HTML y nunca te atreviste a preguntar Todo lo que necesitas saber sobre HTML y nunca te atreviste a preguntar
Todo lo que necesitas saber sobre HTML y nunca te atreviste a preguntar
 Las dos fuerzas más importantes que están cambiando el mundo son la tecnología y la globalización. Nos guste más o menos. Estos cambios afectan a muchas facetas de nuestra vida. Profesionalmente también nos condicionan. Por lo tanto, necesitaremos, cada vez más, cuidar nuestra presencia tecnológica, la cual es, a su vez, una presencia global. Necesitamos cuidar nuestra imagen en Internet; no solo la aparencia física, sino más relevantes son los valores, los intangibles que transmitimos.
Las dos fuerzas más importantes que están cambiando el mundo son la tecnología y la globalización. Nos guste más o menos. Estos cambios afectan a muchas facetas de nuestra vida. Profesionalmente también nos condicionan. Por lo tanto, necesitaremos, cada vez más, cuidar nuestra presencia tecnológica, la cual es, a su vez, una presencia global. Necesitamos cuidar nuestra imagen en Internet; no solo la aparencia física, sino más relevantes son los valores, los intangibles que transmitimos.
Saber HTML (el lenguaje de Internet) ya es tan importante como saber usar un ordenador o mandar un email. Este Curso es una humildísima contribución para ayudar en este proceso personal que todo profesional y emprendedor necesita seguir.
Empecemos con el primer módulo del Nivel Básico.

 La esencia y la lógica de HTML 5
La esencia y la lógica de HTML 5 ¿Qué es HTML?
¿Qué es HTML?HTML son las iniciales de Hyper Text Markup Language, que significa algo así como "Lenguaje de marcas de hipertexto".
La palabra hiper significa superioridad, lo que a su vez significa "Preeminencia, excelencia o ventaja". Estamos ante un lenguaje superior, preeminente, excelente...
 ¿Por qué HTML es poderoso?
¿Por qué HTML es poderoso?El lenguaje HTML es el lenguaje que estructura la información remota que vemos en una pantalla de ordenador o en cualquier dispositivo móvil. Dicho de una manera más simple: el lenguaje HTML es el que nos muestra todas las cosas que vemos u oimos en un ordenador, tablet o móvil, con conexión a Internet, es decir:
El HTML o hipertexto es el lenguaje que nos permite algo fundamental, casi evidente en el mundo actual, pero que era imposible antes de existir primero la informàtica y, después, Internet:
Es decir HTML tiene la capacidad de:
Un dato: en un sólo día se visitan más de 4.000 millones de páginas en el mundo, solo a través de la página de busquedas de Google. Todas estas páginas són páginas HTML enlazadas entre sí a través de links.
Podemos sacar una conclusión, sin miedo a equivocarnos:
 HTML: el texto de etiquetas
HTML: el texto de etiquetasHemos dicho anteriormente que HTML es un lenguaje que tiene poder, un lenguaje superior. Pero, hay en eso algo muy curioso: en rigor, HTML es un simple texto. Se puede escribir en cualquier Bloc de notas, SimpleText, Word...
Entonces, ¿en qué quedamos: es simple o es potente?
HTML es un lenguaje simple si nos atenemos a su sintaxis. Solo hace falta conocerlo un poco para darnos cuenta de que es un texto sencillo. HTML no es un lenguaje de programación, propiamente dicho, porque no hace funciones, ni condicionales, ni bucles, ni esas cosas raras... Nada de eso. Es texto. Texto simple.
Entonces, ¿por qué es Hiper?
Aquí está su singularidad y lo que le ha colocado en la cima. Es un texto estructurado, compuesto por etiquetas, signos característicos que marcan el principio y el fin de cada elemento.
Exactamente se trata de eso: del principio y del fin.
Veamos un ejemplo, no real, pero que puede servirte para empezar a entender las cosas:
Cada elemento de un fragmento de texto HTML:
Las etiquetas pueden ser también llamadas marcas (Markup, en inglés: significa marcas, marcado).
 Pero, ¿qué es una etiqueta?
Pero, ¿qué es una etiqueta?Una etiqueta es un aviso al lector de HTML de que:

Insisto un poco en esto, porque es la base de todo lo que estudiaremos en este Curso.
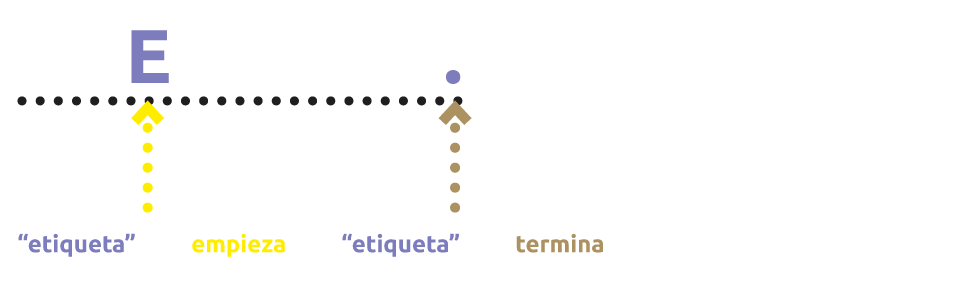
La etiqueta indica al lector que algo está a punto de empezar o algo acaba de terminar:

Veamos estos dos ejemplos que pueden ayudarnos:
 La mayoría de lenguajes son así.
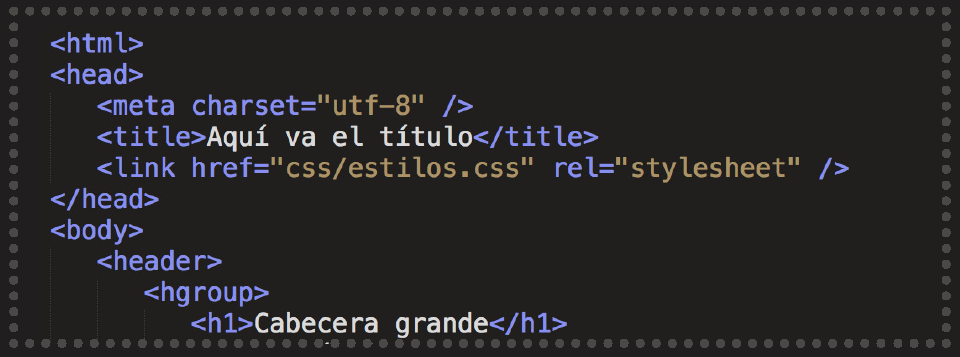
La mayoría de lenguajes son así.Esto es un fragmento de texto HTML.

No te asustes. De aquí a poco --si sigues el Curso-- sabrás leer y escribir fragmentos HTML como este o, incluso, mucho más complicados.
Alguna vez puede ser que hayas oído hablar de código HTML, y también podría ser que alguna vez se me escape a mi esta expresión. No pasa nada: es absolutamente lo mismo. De todas formas, intento ser muy claro en mis explicaciones y evito usar palabrejas (sobretodo palabras en inglés innecesarias). Pero, por si acaso, ya lo sabes: el texto HTML y el código HTML son lo mismo.
Nuestro cerebro cuando empieza a ver código las primeras veces:
Pero la mayoría de lenguajes que usamos habitualmente son así.
Si decimos El gato duerme, implícitamente estamos entendiendo esto:

Cuando hablamos, sin darnos cuenta, guardamos estos protocolos, a través de los cuales, las personas nos entendemos (o , por lo menos, lo intentamos :-)
Veamos un ejemplo de lectura realizado por una máquina: el traductor de Google. Este traductor ha sido programado para imitar la lectura humana. Cuando lee la frase siguiente, guarda la cadencia del sonido en el punto de en medio:
Mientras que, en el fragmento siguiente, une las dos frases por falta de las "etiquetas" correspondientes:
Estamos rodeados de lenguajes visuales. Los conocemos y los entendemos, sin problema. Por lo tanto: no debería costarnos en absoluto entender, leer y, ¡por qué no!, escribir el lenguaje HTML.
Un buen ejemplo de lenguaje visual son:


 Lenguaje para máquinas.
Lenguaje para máquinas.Un lenguaje occidental como el nuestro se lee de izquierda a derecha. En la medida que vamos avanzando en la lectura, se va añadiendo significado y se van formando, en nuestro cerebro, los conceptos relacionados entre si.

El texto HTML se lee como un lenguaje occidental: de izquierda a derecha.

Los navegadores son los encargados de leer el HTML

Los navegadores entienden el texto HTML.

Los navegadores son capaces de contar detalladamente a los dispositivos (ordenador, tablet, smartphone...) todo lo que han leído.
Así, se cierra el ciclo.

 Resumen y ejercicios prácticos
Resumen y ejercicios prácticosHasta aquí perfecto. Pero: ¿quien lo escribe? Porque alguien tendrá que escribir, ¿verdad?
Sí. Alguien tiene que escribir. Antes ya lo he mencionado :-)
Sí. Nosotros. O sea: tú. Esto es lo que aprenderás a hacer en este Curso.
Si no los has hecho ya, te invito a mirar el video en el que, al final, en el minuto 16:35, hay algunos ejemplos prácticos para ayudarte a interiorizar los contenidos de este primer módulo.
Puedes hacer un comentario de este módulo. Como estamos preparando el material siguiente, nos ayudará mucho tu sincera opinión.
¡Seguimos!
El curso tiene 21 módulos, estructurados en 3 niveles:
- Nivel básico: Los primeros 7 módulos.
- Nivel medio: Los 7 módulos siguientes.
- Nivel avanzado: Los últimos 7 módulos.
También puedes comentar en:
 Este artículo lo ha escrito Josep Massó i Carreras (de pequeño, en casa y en la escuela me llamaban Pep). Me dedico al diseño y desarrollo web. Trabajo para mejorar la presencia en internet de empresas, federaciones, fundaciones, profesionales, autónomos...
Este artículo lo ha escrito Josep Massó i Carreras (de pequeño, en casa y en la escuela me llamaban Pep). Me dedico al diseño y desarrollo web. Trabajo para mejorar la presencia en internet de empresas, federaciones, fundaciones, profesionales, autónomos...
Hay tres ámbitos que me apasionan:
Todos los contenidos de este módulo están bajo la Licencia Creative Commons Reconocimiento-NoComercial 4.0 Internacional (CC BY-NC 4.0).
“Cuida tu presencia en Internet.”
Sé ético y generoso
(lo que plantamos hoy es lo que, tarde o temprano, acabaremos recogiendo).
© 2019 Cros i Massó