
Tot el que necessites saber sobre HTML
i mai t'has atrevit a preguntar
Castellano | Català


 Les dues forces més importants que estan canviant el món són la tecnologia i la globalització. Ens agradi més o menys. Aquests canvis afecten moltes facetes de la nostra vida. Professionalment també ens condicionen. Per tant, necessitarem, cada vegada més, cuidar la nostra presència tecnològica, la qual és, a la vegada, una presència global. Necessitem cuidar la nostra imatge a Internet; no només l'aparença física, sinó, més important encara: hem de tenir cura de quins són els valors que transmetem, els nostres intangibles.
Les dues forces més importants que estan canviant el món són la tecnologia i la globalització. Ens agradi més o menys. Aquests canvis afecten moltes facetes de la nostra vida. Professionalment també ens condicionen. Per tant, necessitarem, cada vegada més, cuidar la nostra presència tecnològica, la qual és, a la vegada, una presència global. Necessitem cuidar la nostra imatge a Internet; no només l'aparença física, sinó, més important encara: hem de tenir cura de quins són els valors que transmetem, els nostres intangibles.
Saber HTML (el llenguatge d'Internet) serà, molt aviat, gairebé tan important com saber fer servir un ordinador o saber enviar un correu electrònic. Aquest Curs és una humilíssima contribució per ajudar en aquest procés personal que tot professional i emprenedor necessita realitzar.
Comencem amb el primer mòdul del Nivell bàsic.

 Què és HTML?
Què és HTML?HTML són les inicials de Hyper Text Markup Language, que significa, més o menys, "Llenguatge de marques d'hipertext".
La paraula hiper significa superioritat, i a la vegada significa "preeminència, excel·lència o avantatge". Estem davant un llenguatge superior, preeminent, excel·lent...
 Per què HTML és poderós?
Per què HTML és poderós?El llenguatge HTMLés el llenguatge que estructura la informació remota que veiem a una pantalla d'ordinador o en qualsevol dispositiu mòbil. Dit d'una manera més simple: el llenguatge HTML és el que ens mostra totes les coses que veiem o escoltem en un ordinador, tablet o mòbil, amb connexió a Internet, és a dir:
L'HTML o hipertext és el llenguatge que ens permet una cosa fonamental, gairebé evident en el món actual, però impossible abans d'existir primer la informàtica i, després, Internet:
És a dir HTML té la capacitat de:
Una dada: en un sol dia es visiten més de 4.000 milions de pàgines al món, només a través de la pàgina de cerca de Google. Totes aquestes pàgines són pàgines HTML enllaçades entre elles a través de links.
Podem concloure, sense por a equivocar-nos:
 HTML: el text d'etiquetes
HTML: el text d'etiquetesAbans hem dit que HTML és un llenguatge que té poder, un llenguatge superior. Però, hi ha en això una cosa molt curiosa: en rigor, HTML és un text simple. Es pot escriure a qualsevol Bloc de notes, SimpleText, Word...
Llavors, en què quedem: és simple o és potent?
HTML és un llenguatge simple si ens fixem en la sintaxi. Només cal conèixer-lo una mica per adonar-nos que és un text senzill. HTML no és un llenguatge de programació, pròpiament dit, perquè no fa funcions, ni condicionals, ni bucles, ni coses rares... Res d'això. És text. Text simple.
Llavors, per què és Hiper?
Aquí està la seva singularitat i el que l'ha col·locat al cim. És un text estructurat, format per etiquetes, signes característics que marquen l'inici i el final de cada element.
Exactament es tracta d'això: del principi i del final.
Mirem un exemple, no real, però que pot servir per començar a entendre les coses:
Cada element d'un fragment de text HTML:
Les etiquetes també es poden dir marques (Markup, en anglès: significa marques, marcat).
 Però, què és una etiqueta?
Però, què és una etiqueta?Una etiqueta és un avís al lector que:

Insisteixo una mica en això, perquè és la base de tot el que estudiarem en aquest Curs.
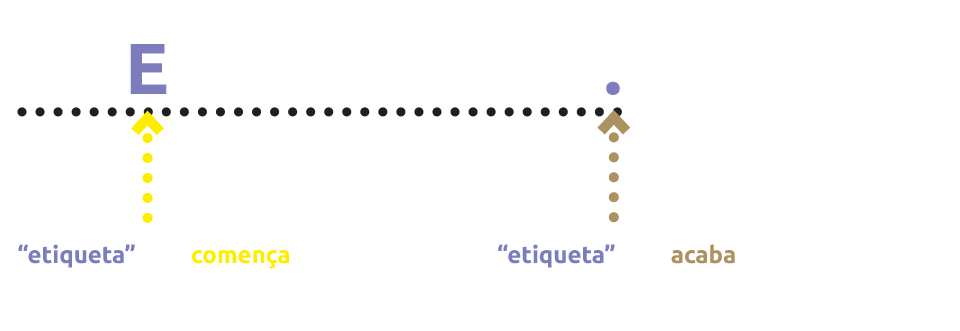
L'etiqueta indica al lector que alguna cosa està a punt de començar o alguna cosa ha acabat:

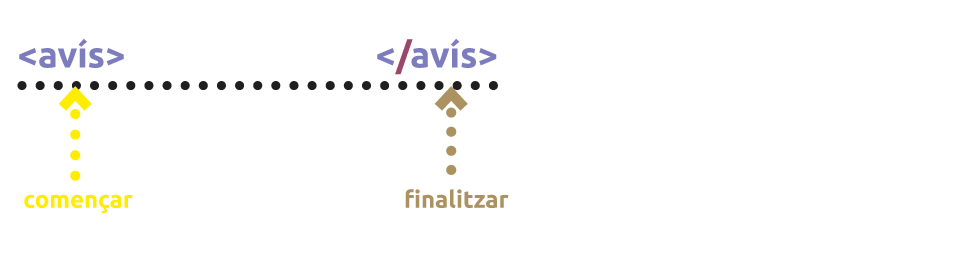
Observem aquests dos exemples que poden ajudar-nos:
 La majoria de llenguatges són així.
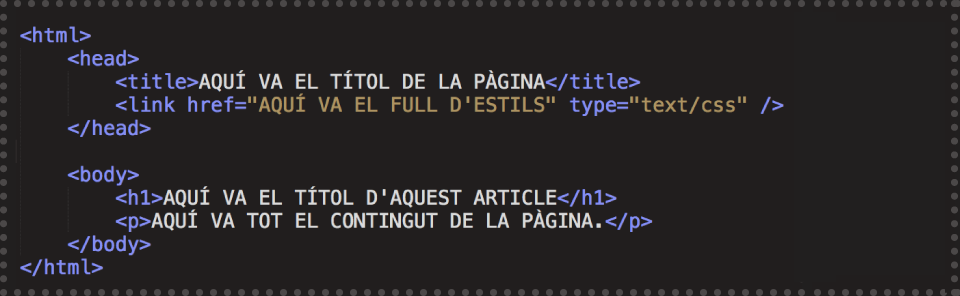
La majoria de llenguatges són així.Això és un fragment de text HTML:

No t'espantis. D'aquí a poc --si segueixes el Curs-- sabràs llegir i escriure fragments HTML com aquest o, fins i tot, molt més complicats.
Alguna vegada pot ser que hagis sentit a parlar de codi HTML, i també podria ser que alguna vegada a mi se m'escapi aquesta expressió. No passa res: és absolutament el mateix. De totes maneres, intento ser molt clar en les explicacions i evito emprar parauletes (sobretot paraules en anglès innecessàries). Però, per si de cas, ja ho saps: el text HTML i el codi HTML són el mateix.
El nostre cervell quan comença a veure codi les primeres vegades:
Però la majoria de llenguatges que fem servir habitualment són així.
Si diem El mico ha parat de grimpar, implícitament estem entenent això:

Quan parlem, sense adonar-nos, seguim aquests protocols, a través dels quals, les persones ens entenem (o, almenys, ho intentem :-)
Veiem un exemple de lectura realitzat per una màquina: el traductor de Google. Aquest traductor ha estat programat per imitar la lectura humana. Quan llegeix la frase següent, respecta la cadença del so al punt del mig:
Mentre que, en el fragment següent, uneix les dues frases per falta de les "etiquetes" corresponents:
Estem envoltats de llenguatges visuals. Els coneixem i els entenem, sense problemes. Per tant: no ens hauria de costar gens entendre, llegir i, perquè no!, escriure el llenguatge HTML
Un bon exemple de llenguatge visual són:


 Llenguatge per a màquines.
Llenguatge per a màquines.Un llenguatge occidental com el nostre es llegeix d'esquerra a dreta. A mesura que anem avançant en la lectura, es va afegint significat i es va formant, al nostre cervell, els conceptes relacionats entre si.

El text HTML es llegeix com un llenguatge occidental: d'esquerra a dreta.

Els navegadors són els encarregats de llegir l'HTML

Els navegadors entenen el text HTML.

Els navegadors són capaços d'explicar detalladament als dispositius (ordinador, tablet, smartphone...) tot el què han llegit.
Així, es tanca el cicle.

 Resum i exercicis pràctics
Resum i exercicis pràcticsFins aquí perfecte. Però: qui ho escriu? Perquè algú ho haurà d'escriure, no?
Sí. Algú ho ha d'escriure. Abans ja ho he mencionat :-)
Sí. Nosaltres. O sigui: tu. Això és el que aprendràs a fer en aquest Curs.
Si no ho has fet ja, t'invito a mirar el video on, al final, hi ha alguns exemples pràctics per ajudar-te a interioritzar els continguts d'aquest primer mòdul.
Si fas un comentari a aquest mòdul ens ajudaràs a millorar. Com que estem preparant el material següent, la teva sincera opinió ens serà molt útil.
Seguim!
El curs té 21 mòduls, estructurats en 3 nivells:
- Nivell bàsic: Els 7 primers mòduls.
- Nivell mitjà: Els 7 mòduls següents.
- Nivell avançat: Els 7 mòduls finals.
També pots comentar a:
 Aquest article l'ha escrit Josep Massó i Carreras (de petit, a casa i a l'escola, en deien Pep).
Aquest article l'ha escrit Josep Massó i Carreras (de petit, a casa i a l'escola, en deien Pep).
Em dedico al disseny i al desenvolupament web. Treballo per millorar la presència a internet d'empreses, federacions, fundacions i professionals. Hi ha tres àmbits que m'apassionen:
“Cuida la teva presència a Internet.”
Sigues ètic i generós
(allò que plantem avui és el que, tard o d'hora, acabarem recollint).
© 2019 Cros i Massó