
Tot el que necessites saber sobre HTML
i mai t'has atrevit a preguntar
Castellano | Català


 D'entre tots els CMS (Sistemes de Gestió de Continguts), el més utilitzat per crear pàgines web és, sense cap dubte, WordPress.
D'entre tots els CMS (Sistemes de Gestió de Continguts), el més utilitzat per crear pàgines web és, sense cap dubte, WordPress.
Per seguir aquest mòdul necessites tenir una web en WordPress ja instal·lada i funcional, i disposar de les claus d'accés per entrar al seu administrador.
Hi ha diversos tipus de contingut que podrem crear o modificar al nostre web. En aquest mòdul veurem particularment el BLOG.
Comencem amb el mòdul 9.
 Recordem conceptes bàsics d'HTML
Recordem conceptes bàsics d'HTMLÉs a dir HTML té la capacitat de:
Una dada: en un sol dia es visiten més de 4.000 milions de
Podem concloure, sense por a equivocar-nos:
Sense HTML no existiria Internet.
HTML, en realitat, és un text simple. Es pot escriure en qualsevol Bloc de notes, SimpleText, Word...
HTML és un llenguatge simple si ens fixem en la sintaxi.
Llavors, per què en diem Hipertext?
Aquí està la seva singularitat i el que l'ha col·locat al cim. És un text estructurat, format per etiquetes, signes característics que marquen l'inici i el final de cada element.
Mirem un exemple, no real, però que pot servir per començar a entendre les coses:
Cada element d'un fragment de text HTML:
Un llenguatge occidental com el nostre es llegeix d'esquerra a dreta. A mesura que anem avançant en la lectura, es va afegint significat i es va formant, al nostre cervell, els conceptes relacionats entre si.

El text HTML es llegeix com un llenguatge occidental: d'esquerra a dreta.

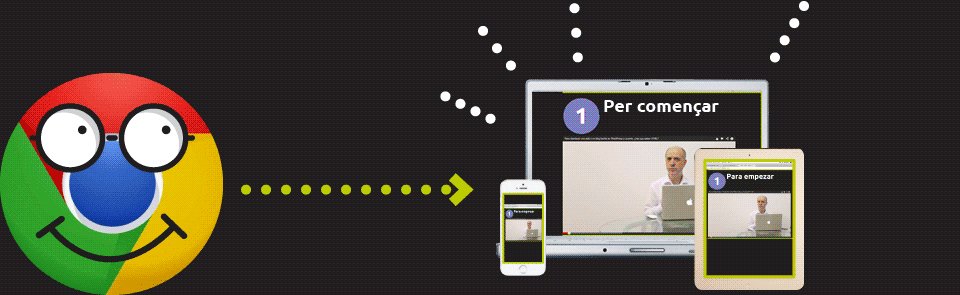
Els navegadors són els encarregats de llegir l'HTML

Els navegadors entenen el text HTML.

Els navegadors són capaços d'explicar detalladament als dispositius (ordinador, tablet, smartphone...) tot el què han llegit.
Així, es tanca el cicle.

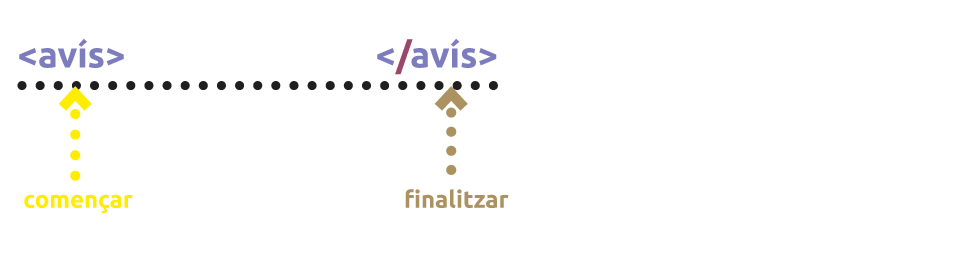
Una etiqueta és un avís al lector que:

Insisteixo una mica en això, perquè és la base de tot el que estudiarem en aquest Curs.
L'etiqueta indica al lector que alguna cosa està a punt de començar o alguna cosa ha acabat:

Observem aquests dos exemples que poden ajudar-nos:
Estem envoltats de llenguatges visuals. Els coneixem i els entenem, sense problemes. Per tant: no ens hauria de costar gens entendre, llegir i, perquè no!, escriure el llenguatge HTML
Un bon exemple de llenguatge visual són:


 Què és una Entrada de blog?
Què és una Entrada de blog?En una web en WordPress hi trobarem tres principals tipus de contingut:
També hi ha altres tipus de contingut, com els plugins (extensions), els menús, els guinys, els shortcodes, etc.
En aquest mòdul ens centrarem en les Entrades.

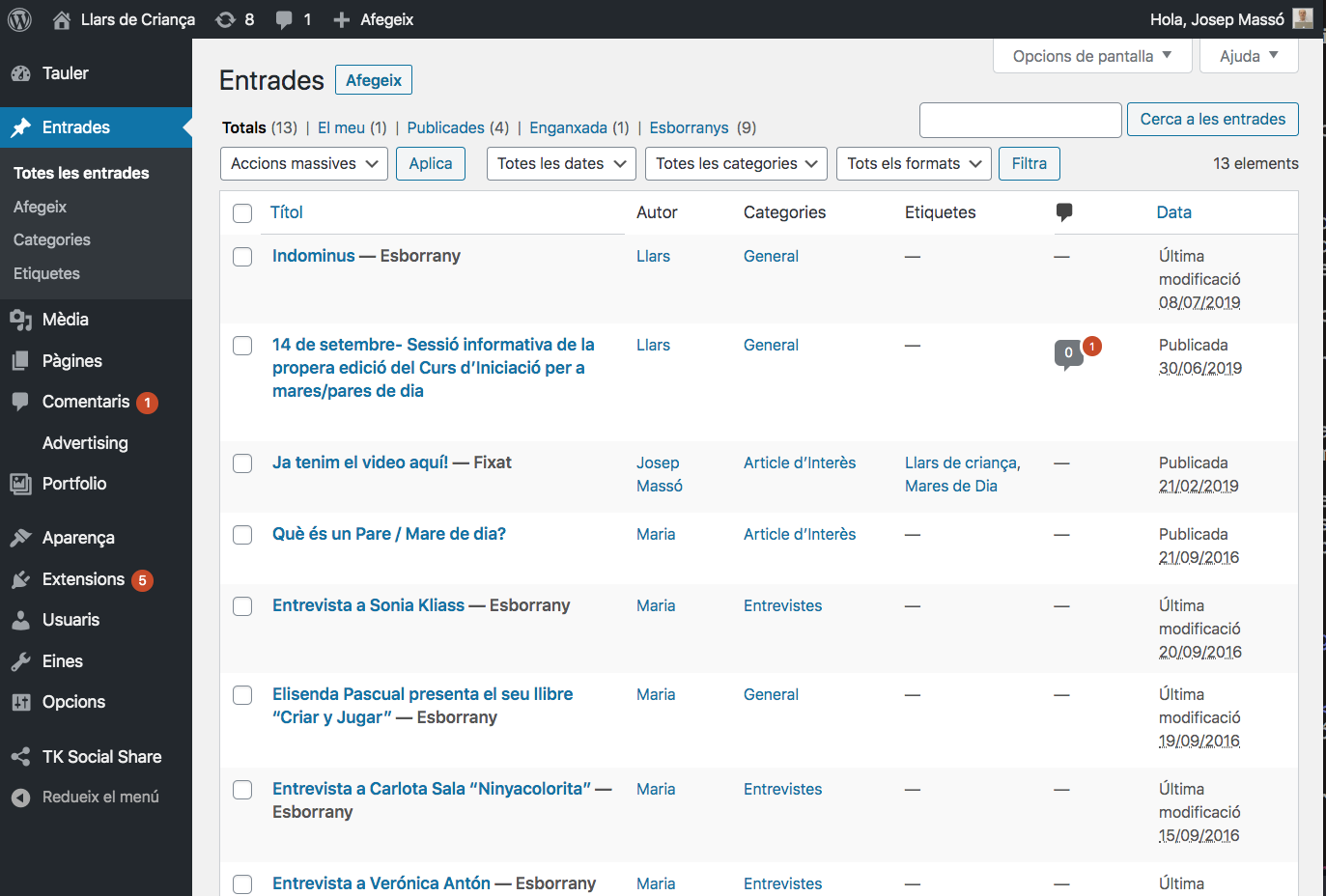
Les Entrades (o posts) són els articles del Blog.
És el contingut més dinàmic d'una web, articles que anirem publicant de manera periòdica (cada setmana, cada mes...). .
Les Entrades estan ordenades de manera cronològica.
Normalment posarem les Entrades més recents a la part de dalt de la pàgina i les més antigues aniran quedant cada cop més avall. De la mateixa manera, si presentem les Entrades agrupades en pàgines, el sistema colocarà les entrades més antigues en les pàgines successives.
Serà habitual que, en la barra de navegació de la dreta, hi tinguem un petit menú per accedir directament a les Entrades més recents.
Les Entrades també es poden agrupar per:
També es poden agrupar d'altres maneres. El sistema és molt versàtil i permet moltes possibilitats.
 Etiquetes principals d'una pàgina web.
Etiquetes principals d'una pàgina web.Tot i que l'aspecte visual dels milions i milions d'espais web que existeixen i poden arribar a existir sigui molt i molt divers, en realitat hi ha poques Etiquetes que tots ells tenen en comú.
Són etiquetes senzilles i fàcils de recordar. Veiem-ne les principals.
Tot text, per defecte, hem d'incloure'l en un paràgraf.
L'estil bàsic d'una pàgina web ve definit per aquest estil de paràgraf, que determinarà tots els textos del lloc.
Per definir un paràgraf farem servir l'etiqueta <p> per obrir el paràgraf i l'etiqueta </p> per tancar-lo.
Mai no hem d'oblidar de tancar el que hem obert.
Els elements de capçalera estableixen els sis nivells bàsics de títols i subtítols en un document.
Mitjançant els títols, en els seus diferents nivells d'importància, podem definir l'esquelet del document, la seva estructura bàsica.
Un element de capçalera descriu breument el tema de la secció que introdueix.
Segons el full d'estils CSS que utilitzem, l'aspecte d'aquestes capçaleres podrà variar molt, però s'aconsella que sempre es facin servir les jerarquies semàntiques establertes per l'estàndard HTML: el nombre després de la <h indica l'ordre de rellevància del contingut.
És el títol principal d'una pàgina HTML. Se aconseja que hi hagi una sola frase etiquetada com <h1>. Google la considera el títol de la pàgina. Y de títol, només n'hi pot haver un!
Són els títols de seccions principals dins d'una pàgina. Entorn dels <h2> s'estructura tot el contengut.
Són los subtítulos de cada <h2>.
Són els subtítulos de cada <h3>.
Aquestes dues etiquetes indiquen apartats cada vegada menors. Poden representar diferents nivells d'informació, com peus de foto, llegendes, etc. segons s'hagi definit en els estils de la pàgina web o de la publicació online.
Per diferenciar un text citat d'una altra font, farem servir l'etiqueta <blockquote>.
De la mateixa manera, com és lògic, ens caldrà colocar l'etiqueta per tancar: </blockquote>.
Exemple de blockquote
Aquí està la cita d'un text copiat d'una altra font. Pot ser molt extens, o poc extens. Convé posar d'on ho hem extret.Font: nom, editor, any...
La farem servir per ressaltar un text en concret dintre d'un paràgraf sense ser les típiques negreta, cursiva, etc.
Podrem aplicar aquesta etiqueta a una paraula o una frase sencera, o fins i tot, a una única lletra.
La forma de canviar el color del text a les paraules del paràgraf de sobre ha esta fent servir aquesta etiqueta <span>, amb un identificador que defineixi el color:
Per fer la típica llista d'ítems, un sota de l'altre, farem servir letiqueta <ul>.
Sempre vigilarem que, si l'hem obert, hem de, obligatòriament, tancar-la. Perdona la insistència però aquest és un principi bàsic i, per experiència, molt fàcil d'oblidar.
Exemple de llista sense ordre
Podem tenir tres coses:
- Salut
- Diners
- Amor
Fuente: Molts ho afirmen...
Quan vulguem que la llista d'ítems sigui ordenada, amb números correlatius, farem servir l'etiqueta <ol>.
No ens caldrà escriure cap número ja que el llenguatge HTML els va colocant per nosaltres, aunque tengamos centenares de ítems y, ¡sin equivocarse nunca!
És fantàstic quan les màquines treballen per a nosaltres!
Exemple de lista sense ordre
Podem tenir tres coses:
- Salut
- Pau interior
- Amor
Font: És millor pau que diners...
Si ho volem, podem fer llistes amb números romans.
Exemple de llista ordenada amb números romans
- Salut
- Diners
- Amor
- Pau
Font: Amb els quatre és millor :-)
Per indicar cadascun dels ítems d'una llista, sigui ordenada o no, fem servir l'etiqueta <li>.
Perdona: recorda't de tancar-la, sempre :-)
 Sublime Text: el millor editor de text.
Sublime Text: el millor editor de text.
El millor editor de text que coneixem és Sublime Text.
És el que farem servir per ajudar-nos amb els textos.
En videos anteriors ja hem explicat com descarregar-lo i els pocs ajustos que ens calen per optimitzar-lo.
 ATOM: una bona alternativa.
ATOM: una bona alternativa.
L'editor ATOM és també una molt bona alternativa. Ve amb menys funcionalitats que Sublime Text però no ens calen.
És un programa gratuït.
Si vols descarregar-lo, és per aquí: ATOM.
 Creem nous continguts.
Creem nous continguts.Ja estem preparats per crear nou contingut en WordPress.
En el pròxim mòdul aprendràs a:
 Resum.
Resum.Seguim!
El curs té 21 mòduls, estructurats en 3 nivells:
- Nivell bàsic: Els 7 primers mòduls.
- Nivell mitjà: Els 7 mòduls següents.
- Nivell avançat: Els 7 mòduls finals.
També pots comentar a:
 Aquest article l'ha escrit Josep Massó i Carreras (de petit, a casa i a l'escola, en deien Pep).
Aquest article l'ha escrit Josep Massó i Carreras (de petit, a casa i a l'escola, en deien Pep).
Em dedico al disseny i al desenvolupament web. Treballo per millorar la presència a internet d'empreses, federacions, fundacions i professionals. Hi ha tres àmbits que m'apassionen:
“Cuida la teva presència a Internet.”
Sigues ètic i generós
(allò que plantem avui és el que, tard o d'hora, acabarem recollint).
© 2019 Cros i Massó